Cara membuat sitemap blog keren di blogspot
Senin, 06 Januari 2020
Diartikel kali ini saya akan membahas cara membuat sitemap blog keren di blogspot.Sitemap didalam sebuah blog sangatlah penting,untuk mempermudah pengunjung melihat isi artikel yang ada di blog kita nantinya,dengan adanya sitemap blog ini,pengunjung akan dipermudah melihat semua artikel yang ada di blog tersebut.
Dikutip dari wikipedia Sitemap adalah salah satu alat bantu untuk mempermudah dalam pengenalan peta situs di dalam website.Dengan begitu mesin google dengan mudah menjelajah dan meraih halaman-halaman yang ada di dalamnya,blog juga memerlukan sitemap agar mesin pencari dengan mudah mendektesi konten yang ada di dalam blog atau blogspot.
Langkah-langkah cara membuat Sitemap blog keren di blogspot
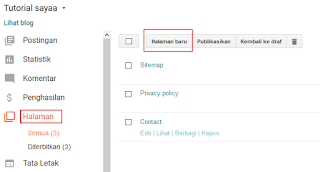
langkah pertama masuk dulu ke blog cari namanya halaman,selanjutnya tinggal klik halamaan baru,untuk contohnya bisa lihat gambar di bawah ini.
Langkah kedua untuk tahap kedua silahkan masukan kode script sitemapnya di bagian nama html,selanjutnya kalian bisa lihat di bagian pratinjau blog,untuk melihat apakah sitemap berhasil di terapkan atau tidak,setelah berhasil klik saja publikasikan.
untuk kode script sitemapnya ada di bawah ini
Lihat juga : Cara menampilkan menu penghasilan di blogger
Gimana mudahkan untuk cara membuat sitemap blog keren di blogsot,sampe disini dulu ya penjelasannya,apa bila ada yang mau ditanyakan bisa komentar dibawah ini,Terimakasih.
Dikutip dari wikipedia Sitemap adalah salah satu alat bantu untuk mempermudah dalam pengenalan peta situs di dalam website.Dengan begitu mesin google dengan mudah menjelajah dan meraih halaman-halaman yang ada di dalamnya,blog juga memerlukan sitemap agar mesin pencari dengan mudah mendektesi konten yang ada di dalam blog atau blogspot.
Langkah-langkah cara membuat Sitemap blog keren di blogspot
langkah pertama masuk dulu ke blog cari namanya halaman,selanjutnya tinggal klik halamaan baru,untuk contohnya bisa lihat gambar di bawah ini.
Langkah kedua untuk tahap kedua silahkan masukan kode script sitemapnya di bagian nama html,selanjutnya kalian bisa lihat di bagian pratinjau blog,untuk melihat apakah sitemap berhasil di terapkan atau tidak,setelah berhasil klik saja publikasikan.
 |
| Contoh sitemap blog |
untuk kode script sitemapnya ada di bawah ini
<script style="text/javascript" src="https://cdn.rawgit.com/mowdot/mysitemap/master/sitemapku.js"></script>
<script src="https://Tutorial-sayaa.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
<script src="https://Tutorial-sayaa.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Lihat juga : Cara menampilkan menu penghasilan di blogger
Gimana mudahkan untuk cara membuat sitemap blog keren di blogsot,sampe disini dulu ya penjelasannya,apa bila ada yang mau ditanyakan bisa komentar dibawah ini,Terimakasih.